Sometimes inspecting all the elements with Developer Tools or clicking over and over again on the CRM form, attribute by attribute can be irritating. There for, I propose the following approach to all the CRM Consultants and Developers out there who need the attributes’ schema names fast. The JS library is stand-alone and all that is needed is a call to the main function – Expose (on the OnLoad event).
function ToggleAttributeVisibility(attributeName, isVisible)
{
var attr = Xrm.Page.getAttribute(attributeName);
if(attr)
{
attr.controls.forEach(function (callControl) {
callControl.setVisible(isVisible);
});
}
}
function ExposeAttributes(showHidden)
{
if(showHidden == undefined || showHidden == null)
showHidden = true;
var attributes = Xrm.Page.data.entity.attributes.get();
for (var i in attributes)
{
var attr = attributes[i];
var attrName = attr.getName();
var attrType = attr.getAttributeType();
if(showHidden)
ToggleAttributeVisibility(attrName, true);
var attrData = $("#" + attrName + "_d");
var attrDataHeader = $("#header_" + attrName + "_d");
var attrDataFooter = $("#footer_" + attrName + "_d");
var replaceWith = "" + attrName + " (" + attrType + ")";
if(attrData && attrData.length)
attrData.html(replaceWith);
if(attrDataHeader && attrDataHeader.length)
attrDataHeader.html(replaceWith);
if(attrDataFooter && attrDataFooter.length)
attrDataFooter.html(replaceWith);
}
}
function Expose()
{
ExposeAttributes();
}
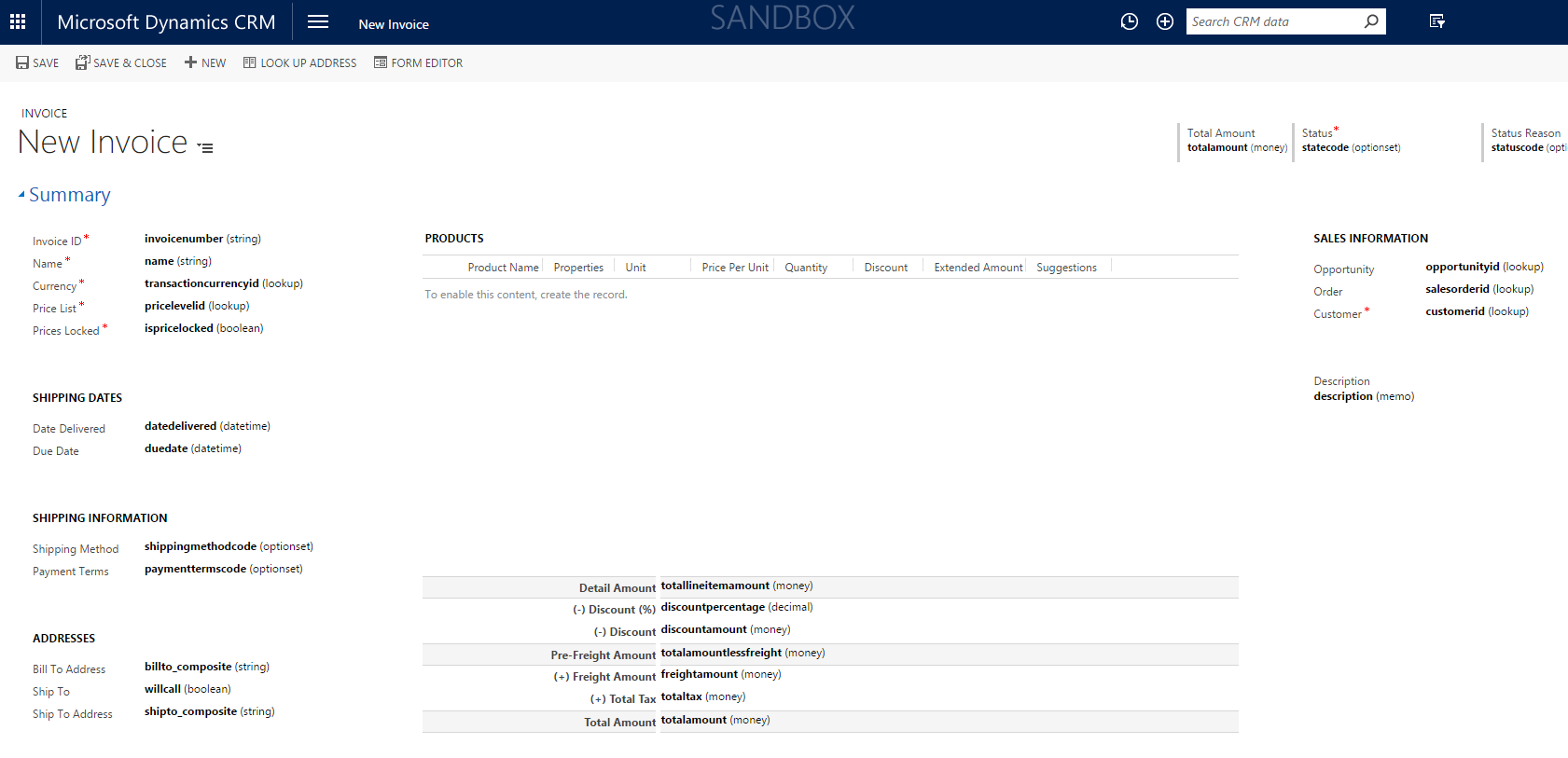
And a sneak preview:
Happy coding! 🙂